Все привет! На связи Евгений. Сегодня будем добавлять css код в бесплатной версии Elementor. Можно добавить код 3 способами. Не будем тянуть.. Поехали
Содержание
Через дополнительные стили темы
Самый простой способ добавить код через настройщик (Customizer). Идем в Консоль > Внешний вид >Настроить и в самом низу находим Дополнительные стили.
Важно! Если вы измените темы, дополнительные стили работать перестанут!
Через плагин Code Snippets
Тут мы действуем по аналогии с первым примером, добавляем плагин и добавляем css стили через плагин Code Snippets. Отличие от первого варианта, вы не зависите от темы, даже если вы ее смените, изменения останутся.
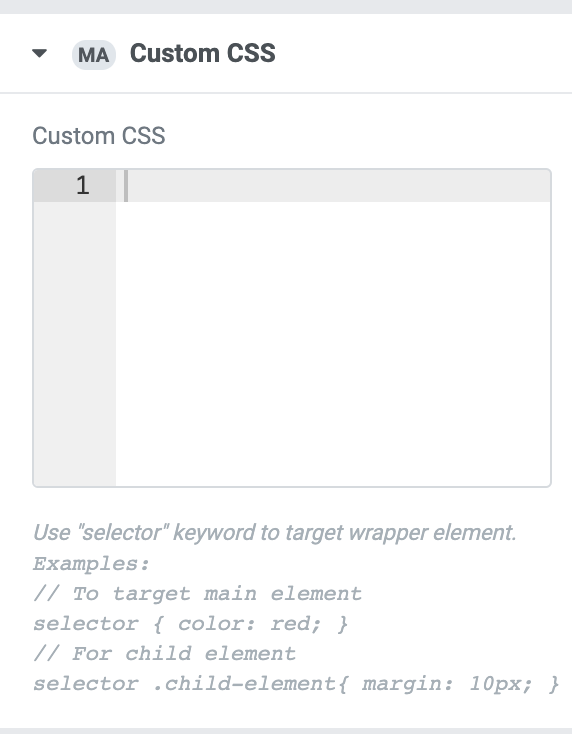
Через плагин Master Addons for Elementor
Здесь уже все интереснее! Кастомные стили можно редактировать прям в Elementor (да-да, как в Elementor Pro)