Всем привет! С вами Георгий, мы тут были заняты одной очень крутой разработкой сайта для крупной компании (не ту, что вы видите на картинке) … И я расскажу и покажу, как мы делали Hero блок, читать и смотреть обязательно! Будет интересно!

Нам понадобится Elementor Pro и бутылка Рома. Ниже будут рекомендательные настройки (но они конечно не обязательны, вы можете кастомизировать блоки и стили, как вашей душе угодно)
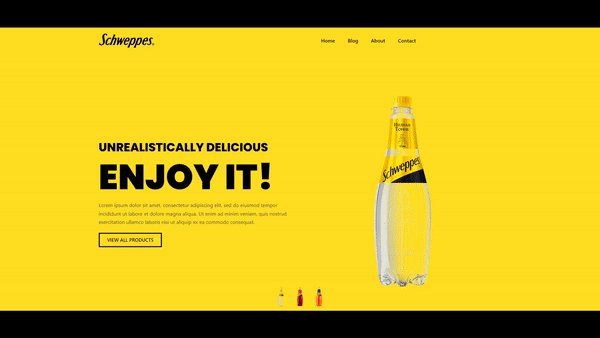
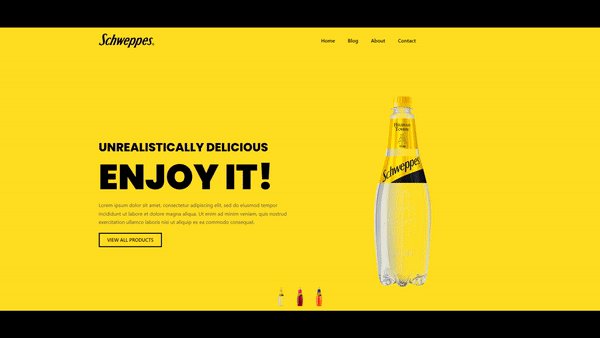
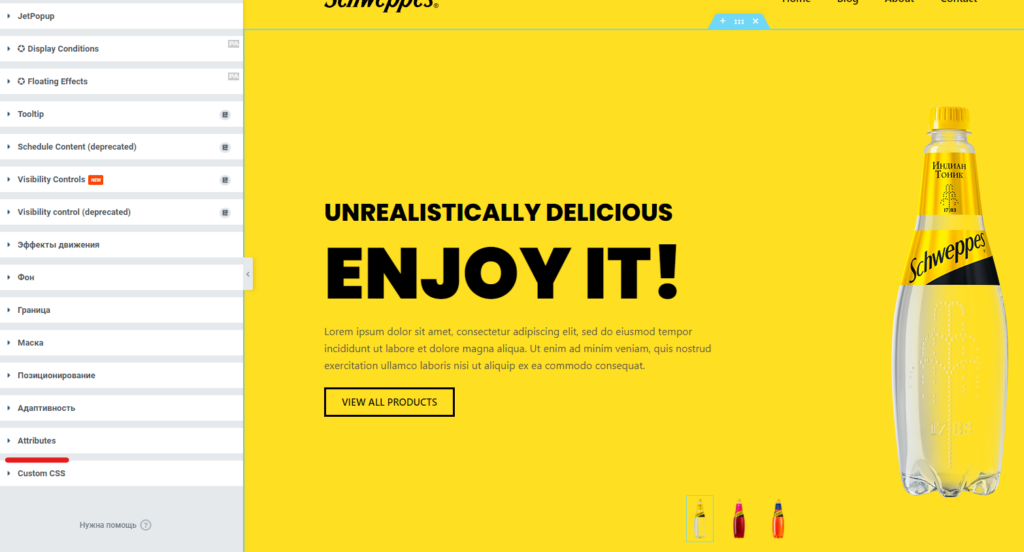
Создаем секцию с двумя колонками, минимальную высоту выставляем 80 VH. Устанавливаем фон для секции в нашем случае он желтый (#FFDF22)
Далее выводим заголовок, описание и кнопку . Справа выводим картинку
Выводим наши бутылочки
Под картинкой добавляем внутреннюю секцию (Inner Section), у нее выставляем ширину колонок 180 px. Добавляем нашу бутылочку, выставляем ей высоту 80 px и Object fit ставим Container (Поместить). Я выбрал 3 разных бутылки. Добавляем их. Можем дублировать стили на другие бутылки.
Но мы хотим что бы бутылки были внизу в центре для этого нам понадобятся стили. Переходим к Inner Section и открываем Custom CSS, вставляем код (ниже)
/* Центруем наши бутылочки */
selector{
position: absolute;
left: 0;
bottom: -10vh;
width: 200px;
transform: translateX(-50%);
}Выставляем свойство bottom как нам нужно, в нашем случае это -10vh
Анимируем наши бутылочки
Наши бутылки размещены, все круто, но хочется их немного анимировать при наведении, для вставляем код к каждой картинке
/* Анимируем наши бутылочки */
selector{
cursor: pointer;
transition: 0.5s;
}
selector:hover{
transform: translateY(-12px)
}Меняем картинку при нажатии на бутылочку
Теперь нам нужно добавить скрипт для того, что бы у нас работала смена бутылок и фона (про него позже). Берем скрипт и добавляем в виджет html
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
var $ = jQuery;
$(document).ready(function(){
$('[data-tmp]').on('click', function(){
var tmp = $(this).attr('data-tmp')
var bColor = $(this).attr('data-color')
$('.shw img').attr('src', tmp ).attr('srcset', '')
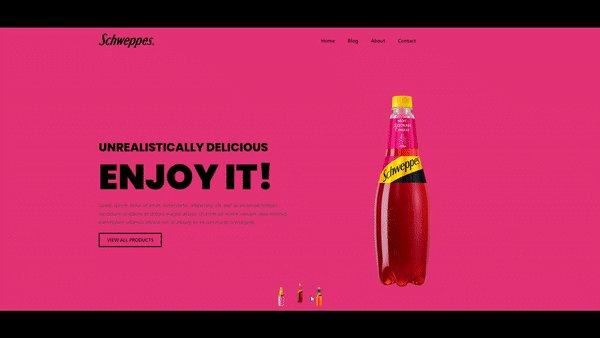
$(".shw-section").css("background-color", bColor);
})
})
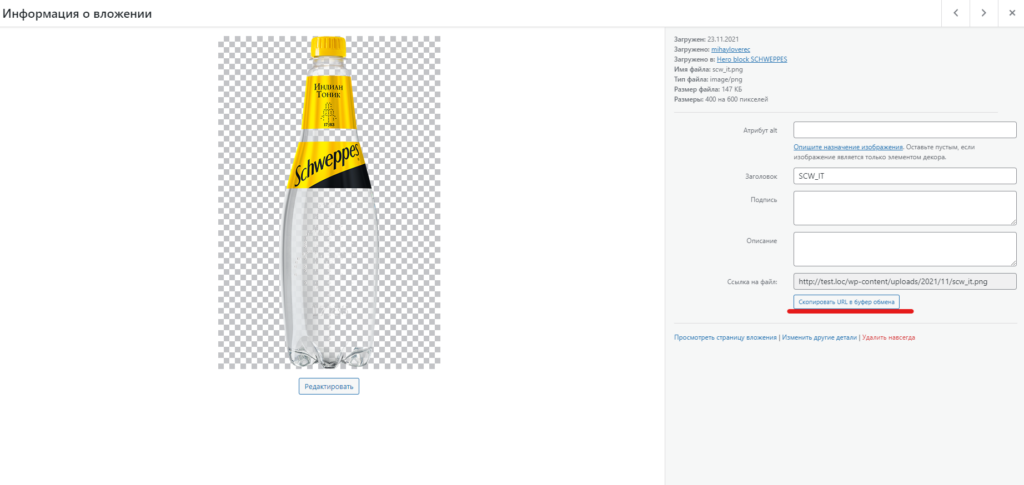
</script>Нашей основной картинке ставим class «shw» (копируем без кавычек). Даллее нам нужно добавить атрибуты к нашим картинкам (бутылочкам)

data-tmp|image_urlМеняем image_url на ссылку картинки (просто берете и копируете ее)

Проделываем манипуляции с каждой картинкой. Теперь у нас меняются изображения в блоке с основной картинкой! Здорово!
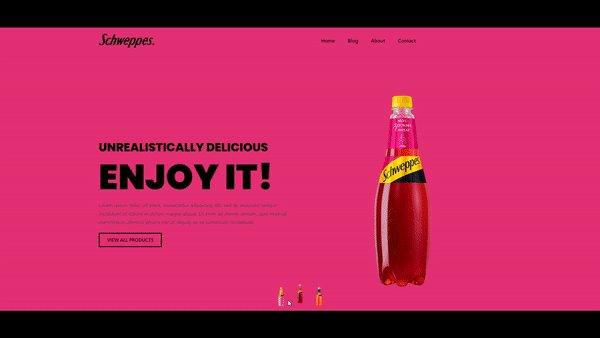
Меняем фон при нажатии на бутылочку
Основной секции присваиваем класс «shw-section» (копируем без кавычек)
Теперь нам нужно задать атрибуты для смены фона. Переходим к картинкам с нашими бутылочками и добавляем атрибут (ВАЖНО атрибут должен быть добавлен с новой строки!)
data-color|color_codeГде color_code наше цветовое значение HEX (пример: #000000), в нашем случае это цвета:
- #FFDF22
- #E23077
- #fe4a0e
Добавляем плавный переход фона
Ну хочется же что бы красиво было!) Для этого вставляем в блок custom css код
/* Плавный переход фона */
.shw-section{
-webkit-transition: all 1s !important;
transition: all 1s !important;
}
Теперь выглядит круто! Не правда ли?
Приводим в порядок мобильную версию
Если вы сейчас перейдете в мобильную версию, там все будет плохо), поэтому давайте исправлять.
Выставляете размер текста и описания как вам необходимо. Нам нужно поправить бутылки, что бы они смотрелись хорошо. Нам нужно добавить стили для мобильной версии
/* приводим в порядок в мобильной версии бутылочек */
@media (max-width:767px){
selector{
left: 50%;
bottom: 0;
}
}В этой же секции нам нужно выставить колонкам по 33%. и основной нашей картинке зададим внешний отступ сверху: 40px снизу 100px (это в нашем случае, в вашем значение может быть другое)
Ну и что бы совсем было красиво. давайте зададим нашему основной секции внутренний отступ (padding) по 10px.
Ну вот и все! Мы молодцы! Сделали крутой Hero Block с меняющимся фоном и бутылками.










Классное видео. Очень красиво выглядит!