Материал о технологии адаптивного дизайна. Создание универсальной версии сайта для всех видов устройств.
Развитие интернет-технологий подталкивает все большее количество компаний и индивидуальных заказчиков к созданию собственного сайта. Ведь сегодня популярность крупнейших веб-ресурсов Рунета уже превышает рейтинг центральных телеканалов. И если еще недавно постоянный доступ в интернет был привилегией лишь небольшого круга пользователей, то сегодня подавляющее число экономически активного населения регулярно осуществляет выход в сеть. Причем не только с персональных компьютеров и ноутбуков, а и с других устройств, таких как смартфоны, мобильные телефоны и планшеты.
Создание сайта – важный шаг в работе над имиджем компании, а также возможность привлечь внимание новых клиентов. Поэтому стоит позаботиться о том, чтобы внешний вид сайта соответствовал современным стандартам и эстетическим нормам, а функциональный механизм движка был одновременно простым, понятным и работоспособным.
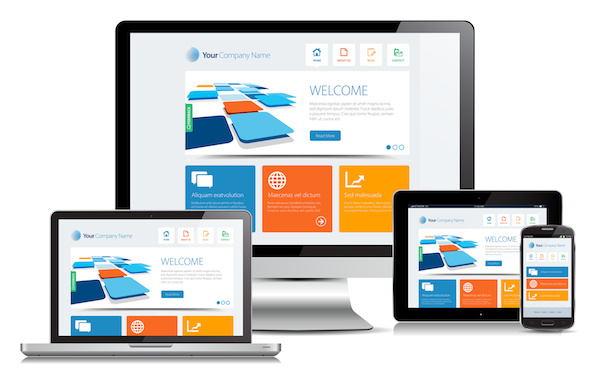
Однако как добиться успеха в настройке внешнего вида сайта, если сегодня для навигации в интернете пользователи применяют десятки устройств и различные виды браузеров? Ведь сайт, который отлично выглядит в окне браузера на персональном компьютере, может потерять удобство восприятия и даже нормальный облик, если попытаться просмотреть его со смартфона или планшета. Эту проблему многие решают с помощью создания мобильной версии сайта, оптимизированной под разрешение экрана и другие особенности мобильных устройств.
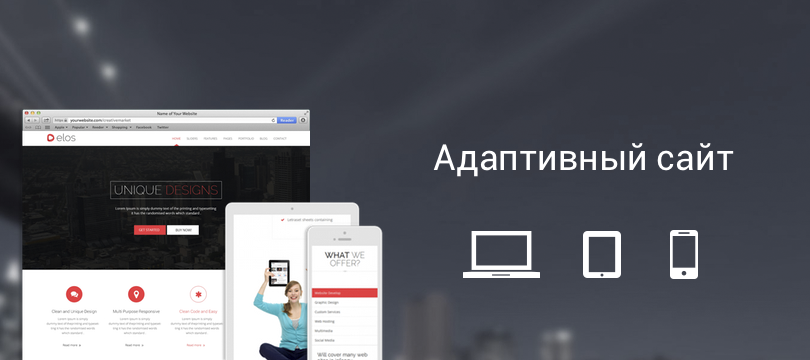
Существует более удачное решение этой проблемы – создание сайтов, дизайн которых унифицирован для различных типов устройств. Технология, известная как адаптивный дизайн, позволяет создавать сайт, одинаково хорошо работающий на персональных компьютерах, смартфонах и телефонах, а также на экранах самых различных гаджетов. Адаптивный сайт поможет вам навсегда забыть о создании различных версий сайта. Страницы такого ресурса автоматически настраиваются в соответствии с параметрами клиентского браузера.
В соответствии с тем, каким устройством пользуется посетитель, движок сайта изменяет размеры элементов страницы, шрифт, настраивает элементы управления, создавая условия для оптимальной работы под управлением именно этого устройства. Кроме того, адаптивный движок можно использовать для углубленной аналитики. Интересной информацией может стать статистика посещений в разрезе информации по устройствам и браузерам, с которых осуществлялись заходы на сайт.